In the dynamic world of web development, staying ahead of the curve is essential. One framework that has captured the attention of developers and businesses alike is Angular. At the heart of this robust platform lies a powerful duo: components and templates. These two fundamental building blocks are key to creating responsive, maintainable, and feature-rich web applications. In this exploration, we'll delve into Angular components and templates, unraveling their significance, functionality, and the seamless synergy they bring to crafting modern web experiences. Whether you're a seasoned developer or embarking on your coding journey, join us as we uncover the intricacies and potential of Angular's components and templates.
What is a Component?
In Angular, a component is a fundamental building block of the user interface (UI) that encapsulates a portion of the application's functionality, along with its associated HTML template and styles. Components are designed to be reusable, modular, and self-contained, making it easier to manage complex user interfaces and promote code organization.
Each component contains three main things:
Class: The component class contains the logic and data associated with the component. This is where you define properties, methods, and other functionalities that determine the behavior of the component. The class is written in TypeScript.
Template: The template defines the structure and layout of the component's UI. It uses HTML to describe how the component should look and includes placeholders for dynamic data. Angular's template syntax allows you to bind data from the component's class to the HTML, enabling dynamic updates and interactions.
Styles: The styles section includes the CSS rules that apply to the component. You can use regular CSS or other preprocessor languages like Sass or Less to style the component's elements.
Components in Angular follow a hierarchical structure, where a larger application can be divided into smaller, manageable pieces. This promotes reusability and maintainability by allowing you to isolate specific functionalities into individual components. Components can also communicate with each other through inputs, outputs, and services, enabling a seamless flow of data and interactions within the application.
Create a component:
As we know the Angular CLI is a powerful tool that provides developers with a set of commands and utilities to streamline the process of multiple things from the terminal, so for creating a component we will be using ng generate component <component_name> and we will use the component name, like:
ng generate component first-component
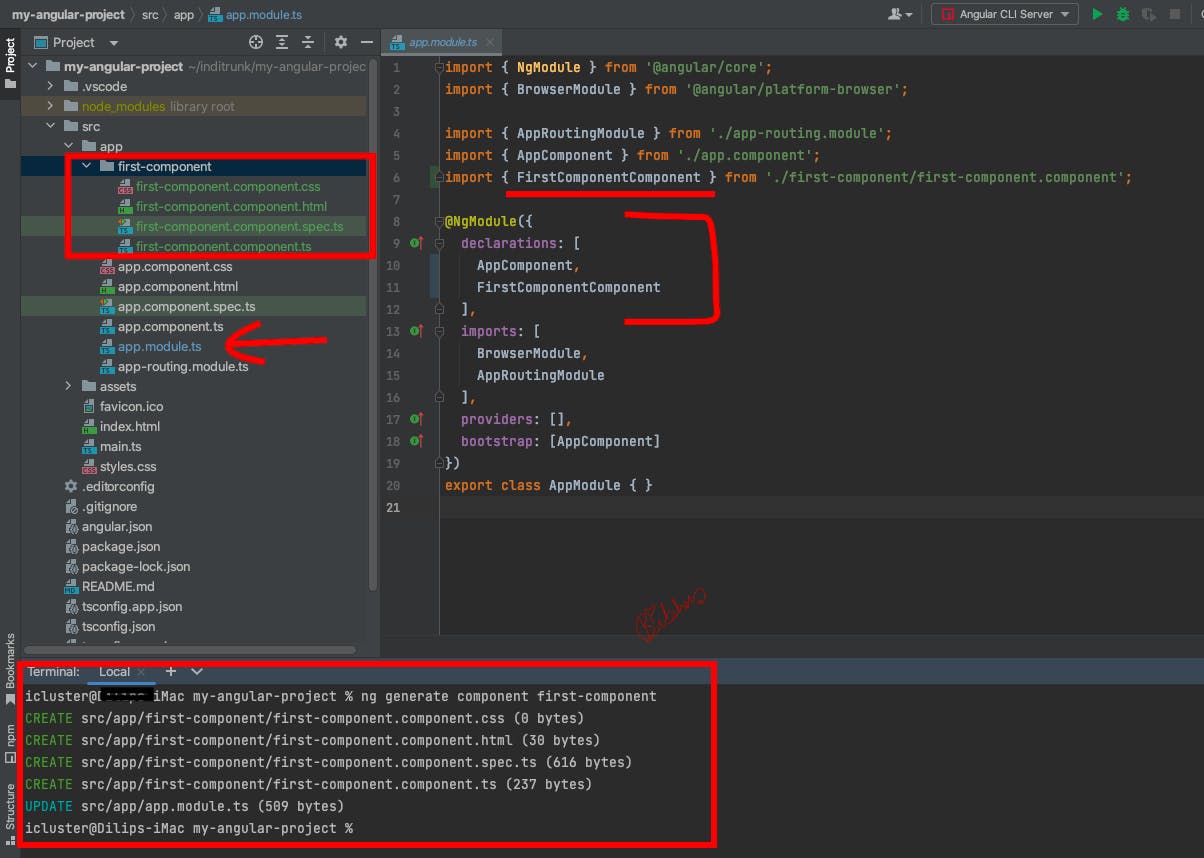
Right after running this command, you can see some processes will complete and in your project src folder, one new directory will be created by the name of the component name you have given during the component creation. That directory will contain 4 files:
comp_name.component.css - In our case
first-component.component.css& this file will contain the component styles.comp_name.component.html - In our case
first-component.component.html& this file contains the component template.comp_name.component.spec.ts - In our case
first-component.component.spec.ts& this is the unit test file generated for the component.comp_name.component.ts - In our case
first-component.component.ts& In this TypeScript file, we will write logic and implement the data-related requirement.

Now from the above picture, you can see that app.module.ts also has some changes. In this app.module.ts file the component class will import at the time the component is created and in the declarations the imported file will be mentioned so that our application can communicate with the newly created component and access all the features like bootstrap, routing and so on.
What is a Template?
In Angular, a template is a crucial part of a component that defines the structure and layout of the component's user interface (UI). The template is responsible for rendering the content that the user sees and interacts with when using the application. It is typically written in HTML, enhanced with Angular's template syntax to enable dynamic data binding and other features.
some key aspects of templates:
HTML Structure: The template describes the visual structure of the component, including elements like headings, paragraphs, lists, buttons, and more. You use regular HTML tags and attributes to define the layout.
Data Binding: One of Angular's core features is its powerful data binding capabilities(2-way data binding). The template syntax allows you to bind data from the component's class (i.e., it's logic) to the template, enabling dynamic updates. There are different types of data binding, such as interpolation (
{{}}), property binding ([]), event binding (()), and two-way binding ([()]).Event Handling: Angular templates enable you to bind event listeners to HTML elements using event binding. This allows you to respond to user interactions like clicks, mouseovers, and more.
Template Expressions: Template expressions are snippets of code that you place within double curly braces
{{}}to dynamically display values from the component's class. These expressions are evaluated and updated as the component's data changes.
Here's a simple example of an Angular component with a template:
import { Component } from '@angular/core';
@Component({
selector: 'app-greeting',
template: `
<h1>{{ greeting }}</h1>
<button (click)="changeGreeting()">Change Greeting</button>
`
})
export class GreetingComponent {
greeting = 'Hello, Hashnode!';
changeGreeting() {
this.greeting = 'Greetings, Hashnode!';
}
}
\*This above file is in component.ts file.*
In this example, the template contains an interpolation expression ({{ greeting }}) that displays the value of the greeting property from the component's class. The template also includes a button with an event binding ((click)="changeGreeting()") that triggers the changeGreeting() method when the button is clicked.
Templates play a vital role in Angular's architecture by separating the presentation logic from the application's core logic, promoting modularity and maintainability.
Conclusion
From the above blog you understand how we are creating components and using them, what is the purpose of the template and how we are using it. In the realm of web development, Angular's components and templates emerge as potent tools, shaping dynamic user experiences. By delving into their synergy, we unlock a realm of modular design, efficient data binding, and interactive interfaces. Mastering Angular's core concepts empower developers to craft applications that seamlessly blend functionality and aesthetics, ushering in a new era of user-centric innovation. Embrace the journey of exploration, and unleash the full potential of Angular's components and templates for a future where code and creativity converge.